サイトデザインの設定

サイトデザインの設定の開き方
外観>カスタマイズ>サイトデザインをクリックします。

サイトロゴ
「画像を選択」をクリックし、サイトロゴとして使用したい画像をアップロードすることで、ロゴを設定できます。

推奨サイズはとくにありませんが、パソコンとスマホ、どちらも同じ画像を使用するため、サイズが小さくても見やすいシンプルなデザインをおすすめします。
縦長や正方形のデザインよりも、横長を基準にデザインしていただくと、見やすくなります。

こちらを変更いただくとヘッダーにサイトロゴ画像が表示されます。

ヘッダーデザイン
ヘッダーの背景色・文字色と、メニューの背景色・文字色を変更することができます。

カラーピッカーでお好きな色を選択してください。
「クリア」をクリックするとデフォルト設定の色に戻ります。

ヘッダーデザインを1行、2行、2行・中央から選択できます。

- 【1行】

- 【2行】

- 【2行・中央】

ヘッダーにシャドウをつける
ヘッダーにシャドウを付けてイメージを変更することもできます。
![]()
- 【シャドウがついていない場合】

- 【シャドウがついている場合】

※ヘッダーメニューの下にうっすらと影ができます。
コンテンツにシャドウをつける
記事コンテンツにシャドウをつけることができます。
![]()
- 【シャドウがついていない場合】

- 【シャドウがついている場合】

※コンテンツと背景色の境目にうっすらと影ができます。
メニューに検索フォームを表示
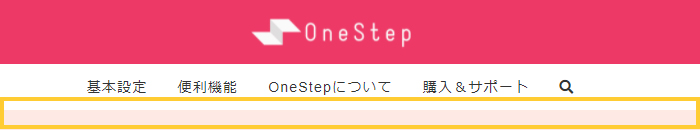
ヘッダーメニューに検索フォームを表示したい場合は、チェックをします。
![]()
「メニューに検索フォームを表示」のオンオフの場合のみ、カスタマイズを保存した後、カスタマイザーを一度閉じてから反映されるようになっていますので、ご注意ください。

キーカラー
キーカラーの設定を行うことで、統一感のあるサイト作りができます。
キーカラーは2つ設定可能
キーカラーはメインである1と、アクセントカラーである2を設定することができます。

キーカラー1は投稿記事の見出しやアクセント、エディタースタイルでボックスなどに使用する色です。濃い目の色がオススメ。
キーカラー2はアクセントやエディタースタイルでボックスなどに使用できるだけでなく、見出しのカラーとしても使います。
見出しカラーの設定方法について、詳しくはこちらの記事をご確認ください。
選択したキーカラーが見出しやアクセント、エディタースタイル部分にも反映され、統一感あるサイトイメージに役立ちます。

カラーピッカーでいちいち統一感がある色を選択する必要がありません。

キーカラーに文字を重ねる場合の文字色
キーカラーは選択したメインカラー内で目立つ色、例えば、彩度が高いキーカラーの場合は彩度が低い文字色などを使用しましょう。

例えば、上のように「キーカラー1」と「キーカラー1:文字色」を設定した場合、サイト内でこのように表示されます。

ボタンカラー
ボタンカラーも細かく設定しておくことができます。

ボタンカラーも1と2を設定することができ、エディタースタイル内で選択することができます。

クリック操作でボタンが設置できます。

リンク文字色
リンクを貼った文字の色を設定することができます。

リンクを貼ると自動的に下線も引かれます。
文字のカスタマイズ
また、明朝体フォントを使用したい場合は、以下の表示のオンオフから選ぶことができます。

サイトのイメージに合わせてカスタマイズしてみてください。
- 【デフォルトの場合】

- 【明朝体を使用した場合】

※明朝体を使用すると、しなやかな印象になります。
WordPress テーマ

関連記事















コメントを残す