カスタムボックスの作り方

今回は、カスタムボックスの作り方を解説します。
HTMLやCSSの知識がなくても、クリック操作で簡単に作成できます。
カスタムボックスの作り方
手順1:カスタムボタンを開く
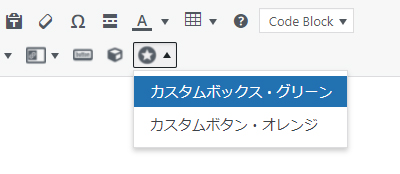
まず、エディタに入っているカスタムボックスのアイコンをクリックします。

手順2:デザインを組み合わせる
デザインの組み合わせを決め、該当するところにチェックを入れていきます。

手順3:カラーを決める
ボックスのカラーカスタマイズもできます。

手順4:アイコンの有無を決める
タイトル付きのボックスのみ、アイコンをつけることができます。アイコンは21種類の中から選べます。
アイコンがつく位置は、タイトルの前です。

手順5:その他の設定
追加で、4パターンから選べるボックスデザインの詳細設定ができます。

すべてのカスタマイズを終えた時点で、エディタに反映 をクリックすると、カスタムボックスが出来上がります。
カスタムボックスで作れるデザインパターン
見た目のカスタマイズ
カスタムボックスで作れるデザインは以下の6通りです。
シンプル
囲み枠
タイトル
ボックス内にタイトル
タイトル
タイトル幅100%
タイトル
枠の途中にタイトル
タイトル
タグ風タイトル
カラーカスタマイズ
以下の6か所のカラーをカスタマイズできます。
- 背景色
- 線色
- 文字色
- タイトル背景色
- タイトル文字色
- アイコン色
アイコン
以下の21種類のアイコンから選ぶことができます。
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
タイトル
テキスト
その他
ボックスのデザイン設定を、以下の4つから選ぶことができます。同時に複数選択することも可能です。
背景に方眼紙(囲み枠)
角を丸くする(囲み枠)
ボーダーを点線に(囲み枠)
ボーダーを太く(囲み枠)
カスタムボックスを他の記事でも使いたい場合
お気に入り登録をしておくことで、カスタムボックスを何度も作成する手間が省けます。
テーマ・SEO設定>お気に入り登録 をクリックします。

「よく使うタグや定型文を登録」のスペースにて、カスタムボックスを作成し、「カスタムボックス」などの名前を付けて保存しておきます。

投稿記事を作成する際に、エディタのお気に入りからカスタム済みのボックスを呼び出すことができます。

ワンクリックでカスタムボックスが表示できました。
カスタムボックス
ここにボックス内テキストを入力
WordPress テーマ

関連記事






コメントを残す